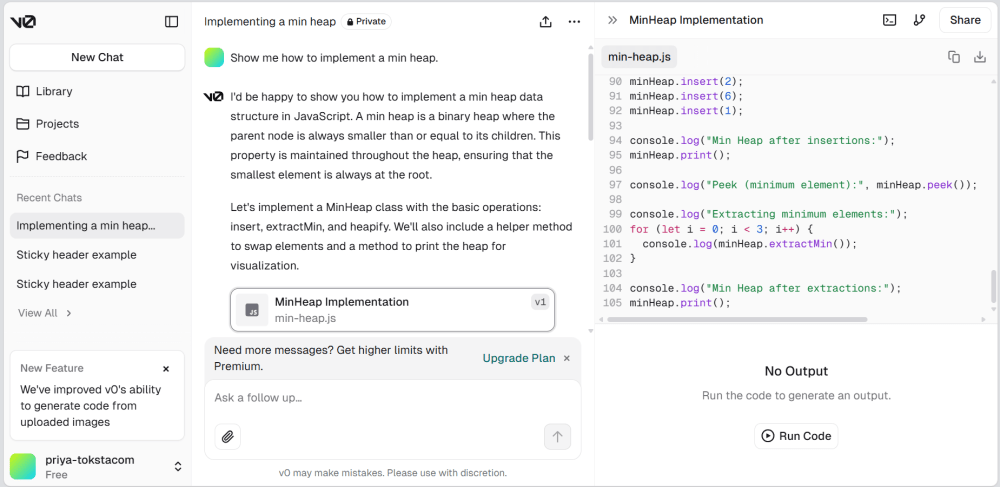
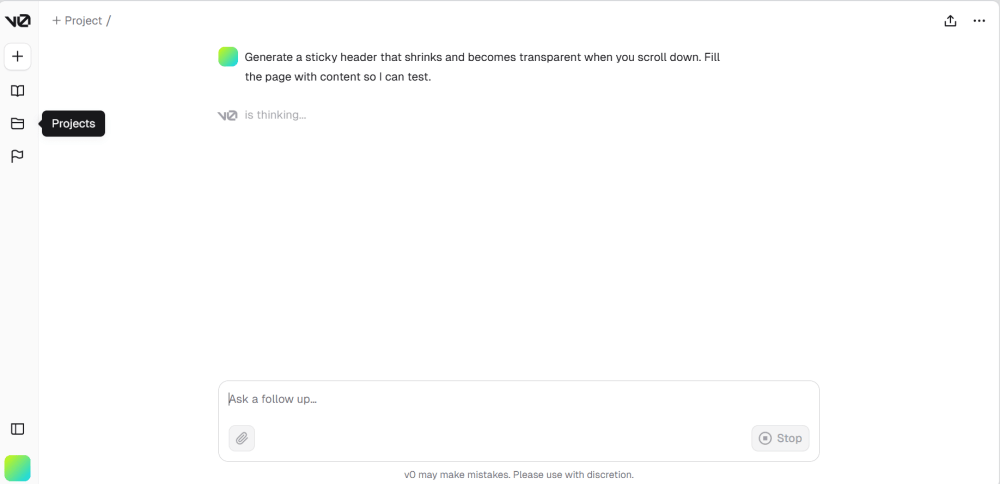
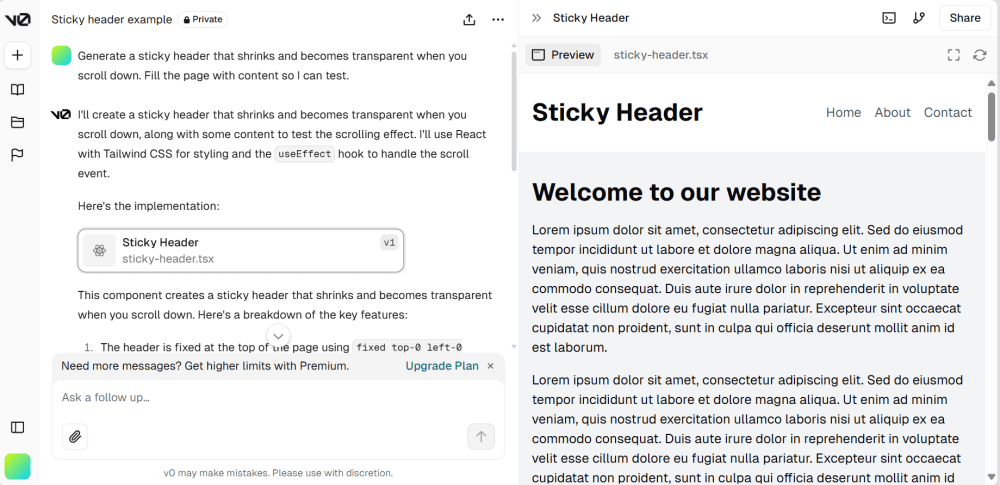
v0.dev is an AI-powered design tool from Vercel that transforms text prompts into functional UI components and code. Popular among web developers and designers, it features a chat interface where users can describe their desired components and get instant results.
From landing pages to complex dashboards, v0.dev can generate, refine, and modify designs through iterative chat conversations. Users can deploy directly to Vercel or integrate with existing codebases via Gitpod.